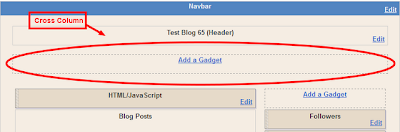
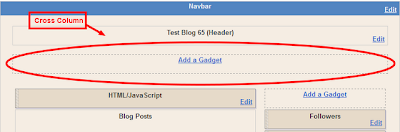
It's shocking to hear, you can add more than one full length gadget. It is very simple to add a full width gadget to your blog, As these are also called crss coloumn gadgets. I think you are interested in knowing how can we add full width gadget. There is a image below :-.

2). Select Layout and Edit HTML.

4). Find the following piece of code in your blog HTML code. HOW TO FIND A CODE IN YOUR BLOG
HTML CODE
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
NOTE :- Before making any changes you should backup your blog template code. HOW TO BACKUP YOUR BLOG TEMPLATE
5). Now, change showaddelemnet='no' to showaddelemnet='yes' as shown below :-
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
6). Save the template and go to Page Elements.
There you will see a new 'add a gadget' option.

ADD CROSS COLOUMN GADGETS
1). Open your blog and go to Dashboard.

3). Check 'Expand Widget Templates' option.
4). Find the following piece of code in your blog HTML code. HOW TO FIND A CODE IN YOUR BLOG
HTML CODE
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
NOTE :- Before making any changes you should backup your blog template code. HOW TO BACKUP YOUR BLOG TEMPLATE
5). Now, change showaddelemnet='no' to showaddelemnet='yes' as shown below :-
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
6). Save the template and go to Page Elements.
There you will see a new 'add a gadget' option.
If you got a good experience than leave comments and ask questions for any assistance.











No comments:
Post a Comment